L’un des termes qui revient souvent dans le monde du développement web est JSON-LD. Si vous vous êtes déjà demandé ce que cela signifie et comment cela fonctionne, vous êtes au bon endroit. Dans cet article, nous allons explorer ce qu’est le JSON-LD, comment il fonctionne, et comment il peut être utilisé.
Qu’est-ce que le JSON-LD ?
Le JSON-LD, qui est l’acronyme de JavaScript Object Notation for Linked Data, se présente comme un format de données standardisé, développé pour organiser et établir des connexions entre différentes informations. Inspiré du format JSON, largement reconnu et appliqué pour structurer les données, le JSON-LD va plus loin en intégrant des fonctionnalités spécifiques permettant de lier ces données de manière cohérente et contextuelle.
Contrairement au JSON traditionnel, le JSON-LD offre une capacité à comprendre les relations et les significations entre différentes parties des données, en utilisant des éléments tels que « @context » et « @type ». Cette complexité supplémentaire rend le JSON-LD extrêmement utile dans des applications telles que l’amélioration du référencement des sites web, l’intégration de données entre différents systèmes, et la création d’un web sémantique plus riche et interconnecté.
Les origines du JSON-LD
Le JSON-LD, ou JavaScript Object Notation for Linked Data, est un format de données standardisé qui représente un jalon important dans le développement du web sémantique. Pour comprendre son histoire et ses origines, nous devons remonter aux racines du JSON lui-même (issu de JavaScript), puis explorer les développements qui ont conduit à l’adoption du JSON-LD.
Le JSON : Les fondations
Il a été introduit en 2002 par Douglas Crockford. C’était une réponse à la nécessité d’un format de données plus léger et plus facile à manipuler que le XML, qui était à l’époque le principal moyen d’échanger des données entre serveurs et clients. Le JSON est rapidement devenu populaire pour sa simplicité et sa facilité d’utilisation, en particulier dans le développement web.
La nécessité du Web sémantique
À mesure que le web se développait, la nécessité d’un web plus « intelligent » et interconnecté devenait évidente. Le web sémantique vise à rendre les données sur le web compréhensibles non seulement par les humains mais aussi par les machines, en ajoutant des métadonnées et des liens entre les données.
Le développement du JSON-LD
C’est dans ce contexte que le JSON-LD a été créé et Manu Sporny, qui était un acteur clé dans le domaine du web sémantique, a initié le développement du JSON-LD en 2010. Le but était de combiner la simplicité du JSON avec la capacité de lier les données de manière plus sophistiquée et interopérable.
Le JSON-LD ajoute une couche de complexité au JSON en utilisant des concepts tels que les contextes et les types, qui permettent aux données d’être liées les unes aux autres et d’être comprises dans un contexte global.
L’adoption et la standardisation
Après plusieurs années de développement et de collaboration avec la communauté du web sémantique, le JSON-LD a été normalisé par le World Wide Web Consortium (W3C) en 2014. Cette standardisation a contribué à son adoption rapide comme un moyen principal de structurer et de lier les données sur le web.
Google et d’autres moteurs de recherche ont également commencé à encourager l’utilisation du JSON-LD pour le référencement (SEO), ce qui a contribué à sa popularité.
Quelle structure du JSON-LD ?
La structure de JSON-LD est similaire à celle de JSON. Elle utilise des paires clé-valeur pour représenter les données. La différence réside dans l’ajout de la notion de « @context » qui permet de définir la manière dont les données sont liées les unes aux autres.
Voici un exemple simple de JSON-LD :
{
"@context": "http://schema.org",
"@type": "Personne",
"nom": "Jean Dupont",
"métier": "Ingénieur"
}
Dans cet exemple, le « @context » indique que les données sont organisées selon le schéma de Schema.org, une initiative qui vise à créer un vocabulaire commun pour structurer les données sur le web.
Pourquoi Utiliser JSON-LD ?
Trois bonnes raisons existent à utiliser le JSON LD :
1. L’amélioration du Référencement (SEO)
JSON-LD joue un rôle crucial dans l’amélioration du référencement SEO des sites web. Les moteurs de recherche comme Google, Bing et Yahoo sont en mesure d’interpréter les données structurées au format JSON-LD. Cela les aide à comprendre le contenu d’une page web de façon plus détaillée et à catégoriser l’information plus efficacement.
Un exemple de SEO (parmi d’autres) avec JSON-LD
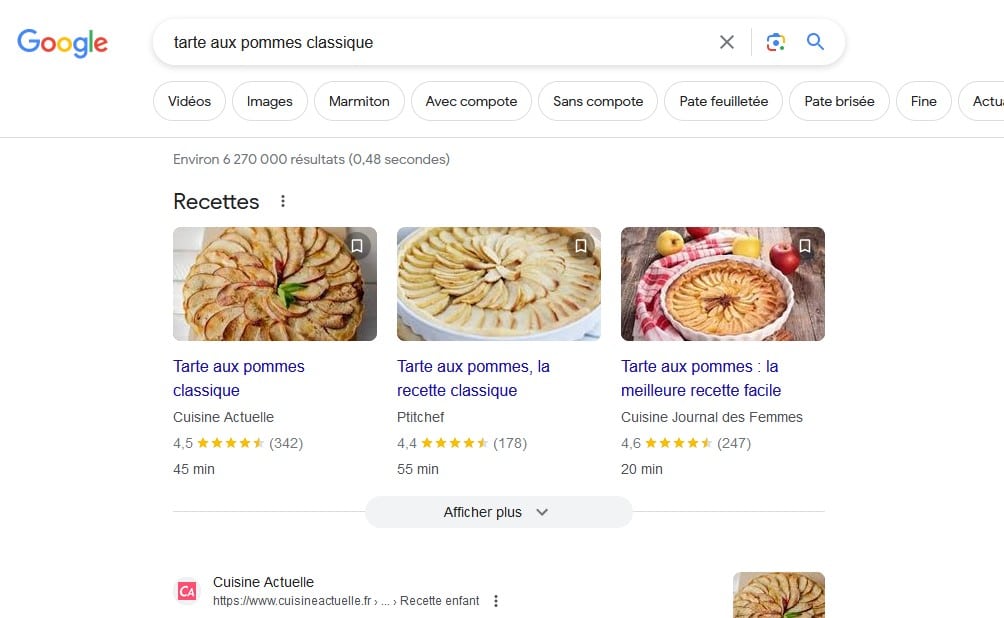
Prenons un site de recettes, par exemple. En utilisant JSON-LD pour structurer les informations comme les ingrédients, les temps de cuisson et les notes, les moteurs de recherche peuvent afficher ces détails directement dans les résultats de recherche. Cela rend les recettes plus attrayantes pour les utilisateurs et augmente la probabilité de clics.
Supposons ainsi que vous ayez une recette pour une tarte aux pommes sur votre site web, et vous souhaitez que les moteurs de recherche comprennent et affichent les détails tels que les ingrédients, les temps de cuisson, et les notes. Voici comment vous pouvez le faire avec JSON-LD :
- Définir le Type de Données : Vous devez d’abord définir le type de données que vous structurez. Dans ce cas, il s’agirait d’une recette ;
- Ajouter les Propriétés : Ensuite, vous ajouterez les propriétés spécifiques à la recette, comme les ingrédients, le temps de cuisson, et les instructions ;
- Intégrer le Code dans la Page : Le code JSON-LD doit être placé dans la section
<head>de la page HTML de la recette.
Voici un exemple de code possible (qui doit correspondre au HTML de la page pour un meilleur fonctionnement) :
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Recipe",
"name": "Tarte aux Pommes Classique",
"author": "Jean Dupont",
"image": "lien_vers_image_tarte.jpg",
"description": "Une délicieuse tarte aux pommes faite maison.",
"cookTime": "PT1H",
"recipeYield": "8 portions",
"recipeIngredient": [
"1 pâte brisée",
"6 pommes",
"100g de sucre",
"1 cuillère à café de cannelle"
],
"recipeInstructions": "Préchauffez le four à 180°C. Épluchez les pommes, etc..."
}
</script>
Ce code inclut des détails tels que le nom de la recette, l’auteur, l’image, la description, le temps de cuisson, le rendement, les ingrédients, et les instructions.

2. L’intégration et le partage de données
JSON-LD ne se limite pas au SEO. Il est également précieux pour faciliter l’intégration et le partage de données entre différentes applications, systèmes et organisations. En utilisant un format standard pour représenter les relations entre les données, le JSON-LD permet une plus grande interopérabilité et une communication plus fluide entre les systèmes disparates.
Un exemple d’Intégration avec ce langage
Imaginez une entreprise qui utilise différents systèmes pour gérer ses ventes, son inventaire et sa relation client. En adoptant JSON-LD pour structurer les données, elle peut facilement lier ces informations entre les systèmes. Ainsi, lorsqu’une vente est réalisée, l’inventaire est automatiquement mis à jour, et les détails du client sont partagés avec le système de gestion de la relation client.
Imaginez donc une entreprise qui utilise différents systèmes pour gérer ses ventes (CRM), son inventaire (IMS) et sa relation client (CMS). Chaque système détient des informations essentielles, mais pour qu’ils fonctionnent efficacement ensemble, ces données doivent être partagées entre eux.
Utilisation de JSON-LD
En adoptant JSON-LD, l’entreprise peut structurer et lier ces informations de manière uniforme.
Code Exemple :
{
"@context": "http://schema.org/",
"@type": "Order",
"orderNumber": "12345",
"orderStatus": "Confirmed",
"orderedItem": {
"@type": "Product",
"name": "Ordinateur Portable",
"inventoryLevel": "Disponible"
},
"customer": {
"@type": "Person",
"name": "Marie Dupont"
}
}
Ce code JSON-LD représente une commande confirmée pour un ordinateur portable par un client nommé Marie Dupont. Lorsque la commande est réalisée, ce code peut être transmis entre le système CRM, IMS, et CMS pour assurer que l’inventaire est mis à jour et que les détails du client sont partagés avec le système de gestion de la relation client.
Petite comparaison avec XMLsur ce point
JSON-LD offre certains avantages par rapport à XML, un autre format couramment utilisé ici pour structurer ces types de données :
- Simplicité : JSON-LD tend à être plus simple et plus concis que XML, rendant le code plus facile à écrire et à comprendre ;
- Interopérabilité : JSON-LD est basé sur JSON, qui est largement utilisé dans les applications web modernes. Cela peut faciliter l’intégration avec diverses technologies et plateformes ;
- Web Sémantique : JSON-LD permet une meilleure compréhension sémantique des données, en utilisant des identifiants universels pour les concepts et les relations. Cela peut rendre les données plus facilement interprétables par les machines et favoriser une meilleure interconnexion entre les systèmes.
3. La création d’un Web Sémantique
JSON-LD contribue également à la réalisation du web sémantique, où les données sont interconnectées et peuvent être comprises par les machines. Cela ouvre des possibilités pour une navigation plus intelligente, des recommandations personnalisées et une expérience utilisateur améliorée.
Notre exemple de Web Sémantique avec JSON-LD
Supposons un site de vente de livres en ligne qui souhaite améliorer l’expérience utilisateur en offrant des recommandations personnalisées. Ces recommandations peuvent être basées sur diverses informations telles que les genres préférés, les auteurs suivis, et les critiques précédentes des utilisateurs. Voici comment JSON-LD peut jouer un rôle essentiel dans ce processus :
Structurer les Données avec JSON-LD
En utilisant JSON-LD, le site peut créer une représentation structurée des données liées aux livres, aux auteurs, aux genres et aux critiques.
Exemple de Code pour un Livre
{
"@context": "http://schema.org/",
"@type": "Book",
"name": "Le Voyage Fantastique",
"author": {
"@type": "Person",
"name": "Lucie Dupont"
},
"genre": "Science-fiction",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.5",
"reviewCount": "150"
}
}
Ce code JSON-LD décrit un livre, son auteur, son genre et son classement global.
Utiliser JSON-LD pour des recommandations personnalisées
En structurant ces informations avec JSON-LD, le site peut facilement analyser et lier les données relatives aux intérêts et aux achats précédents des utilisateurs :
- Analyser les préférences des utilisateurs : Le site peut suivre les genres et les auteurs que les utilisateurs préfèrent, ainsi que leurs critiques et notes ;
- Offrir des recommandations basées sur les intérêts : En utilisant ces informations structurées, le site peut créer des algorithmes de recommandation qui offrent des suggestions personnalisées. Par exemple, si un utilisateur a acheté de nombreux livres de science-fiction et a bien noté Lucie Dupont, le site peut recommander d’autres œuvres de cet auteur ou d’autres livres dans ce genre ;
- Améliorer l’expérience utilisateur : Ces recommandations personnalisées peuvent rendre la navigation sur le site plus engageante et pertinente pour chaque utilisateur, augmentant ainsi la satisfaction et potentiellement les ventes.

Comment Intégrer JSON-LD dans Votre Site Web ?
L’intégration de JSON-LD dans un site web est un processus qui peut sembler complexe, mais il existe plusieurs méthodes pour accomplir cette tâche. L’ajout de JSON-LD à un site web peut améliorer le référencement, faciliter l’intégration de données et créer un web sémantique plus riche. Voici comment vous pouvez le faire :
1. Utiliser une Balise Script
La méthode la plus simple et la plus courante pour intégrer JSON-LD dans un site web consiste à utiliser une balise <script> spécifique dans la section <head> de votre page HTML.
Étapes à Suivre
Cela se fait en trois étapes :
- Ouvrez le fichier HTML de la page où vous souhaitez intégrer le JSON-LD.
- Dans la section
<head>de la page, ajoutez une balise script de ce type :
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "VotreType",
"proprieté": "valeur"
}
</script>
- Remplacez
"VotreType","propriété", et"valeur"par les informations spécifiques à votre contenu.
Ce code permet aux moteurs de recherche et à d’autres systèmes de comprendre et d’interpréter les données structurées sur votre page.
2. Utiliser des Plugins ou des Outils de Gestion de Contenu
Si vous utilisez un système de gestion de contenu (un CMS) comme WordPress, Joomla, ou Drupal, il existe des plugins et des extensions qui peuvent faciliter l’intégration de JSON-LD. Ces outils vous permettent souvent d’ajouter des données structurées sans avoir besoin de modifier directement le code HTML.
Pour exemple
- Pour WordPress, des plugins comme « Schema » ou « WP SEO Structured Data Schema » peuvent vous aider à ajouter des données JSON-LD via une interface utilisateur intuitive.
3. Collaborer avec des Développeurs
Si vous n’êtes pas à l’aise avec la manipulation directe du code ou si vous avez besoin d’une intégration plus complexe, vous pouvez faire appel à des développeurs web spécialisés. Ils peuvent travailler avec vous pour comprendre vos besoins spécifiques et intégrer JSON-LD de manière à optimiser vos résultats de recherche et vos intégrations de données.
Pour conclure et aller plus loin
Le JSON-LD est un outil puissant qui offre aux développeurs et à toute agence Web une méthode standardisée pour structurer et lier les données. Que ce soit pour améliorer le SEO ou pour faciliter l’intégration de données entre différentes applications, son importance continue de croître dans le monde du développement web. Si vous cherchez à améliorer la visibilité de votre site web ou à travailler avec des données liées, l’apprentissage et l’implémentation du JSON-LD peuvent être des étapes clés vers le succès. Il offre une passerelle vers une compréhension plus profonde du contenu web et une représentation plus riche des informations.
R.C.
